Dart Scoreboard in Dart
May 30, 2023
A bit about my novel cricket dart scoreboard, implemented in dart/flutter.
I play cricket every now and then with my family. We've made use of a number of scoring webApps over the years, but the available apps didn't have exactly what I wanted. I wanted swipe to score, less cluttered views, and support for up to four players.


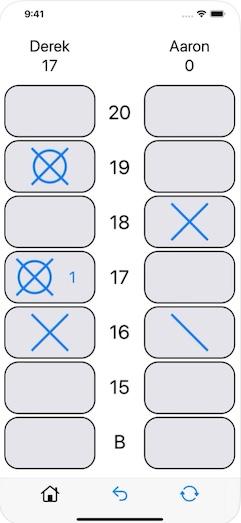
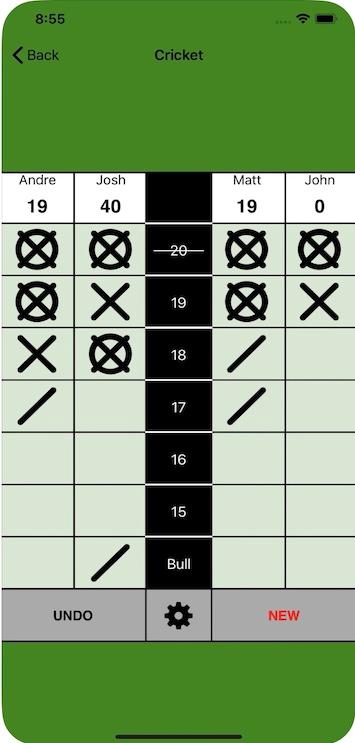
After a survey of search results for darts scoreboards, I found that all dart scoreboards for cricket follow, more or less, the classic chalkboard style of score tracking. This style makes a grid of players on the x-axis and number on the y-axis. Typically a slash, X and circled X are placed at the intersection of player and number to show how many times a player has hit a certain number. If a player hits a number after they got a circled x on it, that number is added to their total score. If two players get a circled x on a point value, it is blocked and players cannot get points from it.


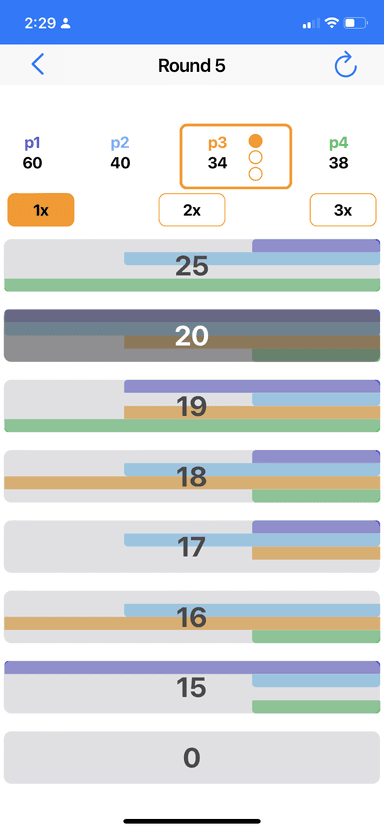
My idea was to track hits on a number by filling up the number button with a players's color. One hit is 1/3 full, two is 2/3, three is full and signifies that subsequent hits will add the value to the player's total. And the players' color bars are stacked on top of each other. This makes it much easier for the players to compare hit status, to determine which number they can score on and which numbers they should go for in order to block opponents from scoring. Swipes from right to left (or a tap) add a hit to the number. Swipes from left to right undo a hit. And that's it for now. Try it out here on github pages.
I chose flutter because I wanted to poke around and understand how flutter works with the added benefit of web and IOS builds out of the box... plus flutter uses the dart programming language--how could I not use it for a dart scoreboard?